網(wǎng)頁設(shè)計(jì)怎樣做才能最美?
技術(shù)支持服務(wù)電話:15308000360 【7x24提供運(yùn)維服務(wù),解決各類系統(tǒng)/軟硬件疑難技術(shù)問題】
本文譯自網(wǎng)站設(shè)計(jì)公司weavora.com,介紹了在他們眼里 8 個(gè) Web 設(shè)計(jì)趨勢:單頁面、用照片做背景、色塊設(shè)計(jì)、超大號的圖片、聚焦簡潔、響應(yīng)式設(shè)計(jì)、視差滾動(dòng)、強(qiáng)調(diào)字體,每個(gè)趨勢后面都附了數(shù)個(gè)案例,相信對網(wǎng)站設(shè)計(jì)師會(huì)有一定的參考價(jià)值。

像蘋果網(wǎng)站的單頁面
單個(gè)長頁面的設(shè)計(jì)一度不受人待見(無論是客戶還是設(shè)計(jì)師),但現(xiàn)在整個(gè)網(wǎng)絡(luò)隨處可見。一個(gè)合理的解釋是,用戶現(xiàn)在早已習(xí)慣于使用鼠標(biāo)滾輪了,比起在多個(gè)頁面間來回查看,用滾輪上下瀏覽要省事得多。包括蘋果在內(nèi)的一些知名大公司也使用了相當(dāng)長的頁面來展示產(chǎn)品,獲得了很不錯(cuò)的效果。

Apple

Visualboxsite

Versapay

Fitbit

Cageapp

Squarespace
用品牌、商品照片做背景
出于品牌或展示的目的,把照片用做網(wǎng)站的背景,這樣可以形成強(qiáng)烈的視覺表達(dá)效果。這也是為何你能在時(shí)尚、服裝品牌、旅游業(yè)等等行業(yè)看到這樣的設(shè)計(jì)辦法。

Alexarts

Davidia
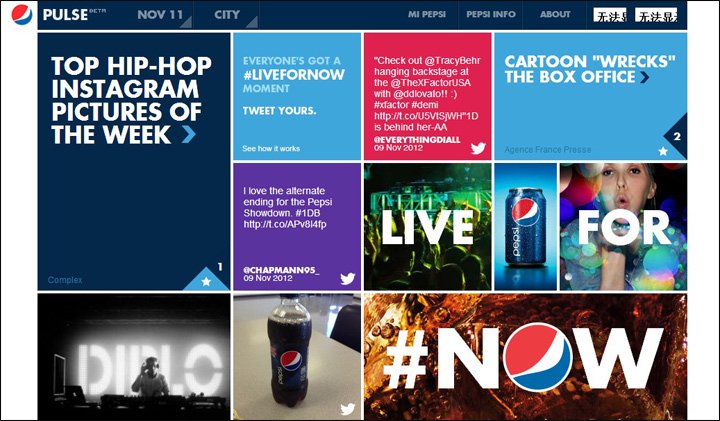
色塊方格設(shè)計(jì)
這一設(shè)計(jì)方法主要是引入了方塊的網(wǎng)格設(shè)計(jì),這些方塊要嘛是純色塊配上文字,要嘛是方形照片配上文字。"簡潔"是吸引用戶的一大原因,而不同的色塊放在一起形成強(qiáng)烈的對比,容易引起用戶的視覺興趣,進(jìn)而繼續(xù)探索下去。

Dynamit

Lithium

Landor

Pepsi
超大號的圖片
這一潮流的興起,多少與 Mac OS X 圖標(biāo)設(shè)計(jì)的流行有關(guān)。當(dāng)工程師為自己的 Mac 程序推出網(wǎng)站時(shí),這樣配有超大號圖片、突出品牌的設(shè)計(jì)再常見不過。自然地,這一潮流后來也被 iOS 開發(fā)者繼承了下來,成為現(xiàn)代設(shè)計(jì)文化的一部分。

Zennaware

Panic

Versionsapp

Piictu

Enstore
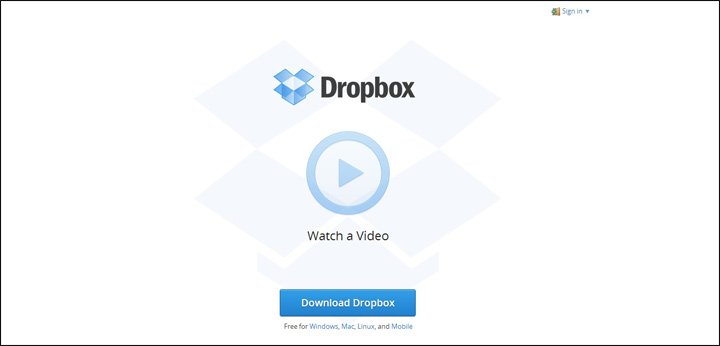
聚焦簡潔
對簡潔的追求貫穿了整個(gè)2012年,許多的網(wǎng)站開始尋求明快、直觀的設(shè)計(jì)。極簡設(shè)計(jì)旨在透過整合或是刪除多余的頁面實(shí)現(xiàn)簡化,只給用戶需要的東西。極簡設(shè)計(jì)通常會(huì)用到大號的加粗字體、超大號的圖片,清晰地把重要的東西傳達(dá)出來。

Basecamp

Dropbox

Checkoutapp

HTC
響應(yīng)式設(shè)計(jì)(Responsive web design)
隨著手機(jī)和平板設(shè)備越來越多地進(jìn)入人們的生活,響應(yīng)式設(shè)計(jì)也成為了當(dāng)下網(wǎng)站開發(fā)不可忽視的一股力量。一個(gè)可自適應(yīng)任何設(shè)備的網(wǎng)頁是很了不起的,響應(yīng)式設(shè)計(jì)能確保用戶無論是在行動(dòng)裝置,或者在 PC 上都能按你的意愿瀏覽內(nèi)容。

Nealite

Twitter-Github

Fork-cms

Floridahospital
視差滾動(dòng)
所謂「視差滾動(dòng)」(Parallax Scrolling)就是讓多層背景,以不同的速度移動(dòng),形成運(yùn)動(dòng)視差 3D 效果。隨著越來越多的瀏覽器增加對視差的支持,這一技術(shù)也很有可能會(huì)更加流行。

Benthebodyguard

Tokiolab

Chartbeat

Inze

Titanic

Noleath
強(qiáng)調(diào)字體
從前,設(shè)計(jì)師所能使用的字體,受用戶計(jì)算機(jī)本地已有的字體所限;現(xiàn)在,借助 Google fonts 和 Typekit 等服務(wù),從理論上說,你能使用的字體是無限多的,極大增強(qiáng)了網(wǎng)站設(shè)計(jì)的吸引力。設(shè)計(jì)師利用這一機(jī)會(huì)也已有了一段時(shí)間了,越來越多的網(wǎng)站也體現(xiàn)了對字體的重視;甚至有些網(wǎng)站如 Typographica,字體就占了整個(gè)網(wǎng)站設(shè)計(jì)的絕大部分,出來的效果也相當(dāng)不錯(cuò)。

Nicehair

Bitfoundry

Daneden
相信以上的這些設(shè)計(jì)方法會(huì)流行相當(dāng)長的一段時(shí)間,當(dāng)然,你也可以發(fā)揮創(chuàng)造力,有機(jī)地組合它們,做出優(yōu)秀的網(wǎng)站。





